DOM(Documnet Object Modal, 문서 객체 모델) :
객체지향 모델로, 구조화된 문서를 표현하는 방식이다.
즉, 문서의 각 부분을 구조화 시키고 객체로 표현하여 프로그래밍 언어(ex JavaScript)가
해당하는 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 인터페이스의 일종이다.
웹 브라우저와 Javascript, css간의 상호작용을 가능 하게 해준다.
문서 객체 :
<body>,<div>와 같은 html문서의 태그를 JavaScript가 이용할 수 있는 객체(Object)로 만든 것.
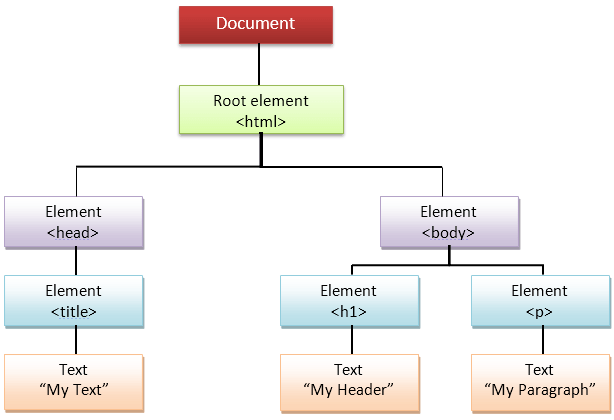
DOM은 node구조로 tree형태로 표현되는데 이 트리가 DOM트리다.
DOM트리

출처 - GURU99.com
DOM의 기본 인터페이스
- Document Node (문서)
- DOM tree의 최상위 노드
- HTML 문서에서 해당노드는 1개만 존재
- HTML 문서 전체(자체)를 나타내는 노드
- window.document , document로 참조해서 사용 가능.
- Element Node (요소)
- 모든 HTML요소(body, h2, div등)
- 속성(attribute)을 가질수 잇는 유일한 노드
- 속성값 지정 Element.setAttribute(qualifiedName: string, value: string)
- Attribute Node (속성)
- 모든 HTML요소의 속성(color, style, class 등)
- Element Node에 대한 정보를 가지고 있으며 해당 노드와 바인딩(연결, 부모(X)) 되어있다.
- Text Node (텍스트)
- HTML의 거의 모든 텍스트
- 정보를 표현
- 가장 마지막에 위치한 자식 노드라서 입사귀를 닮아 leaf노드라고도 부른다.
DOM의 데이터 타입
- 프로퍼티(property)
- DOM 객체의 멤버 변수
- HTML 태그의 속성을 반영
- 메소드(method)
- DOM 객체의 멤버 함수
- HTML 태그 제어
- 컬렉션(collection)
- 정보를 집합적으로 표현하는 일종의 배열
- ex) children 컬렉션은 DOM 객체의 모든 자식 DOM 객체에 대한 주소를 가짐
- 이벤트 리스너(event listener)
- HTML 태그에 작성된 이벤트 리스너(onclick, onchange)들을 그대로 가짐
- 스타일(style)
- 이 프로퍼티를 통해 HTML 태그에 적용된 CSS 스타일 시트에 접근 가능
DOM의 정적생성과 동적생성
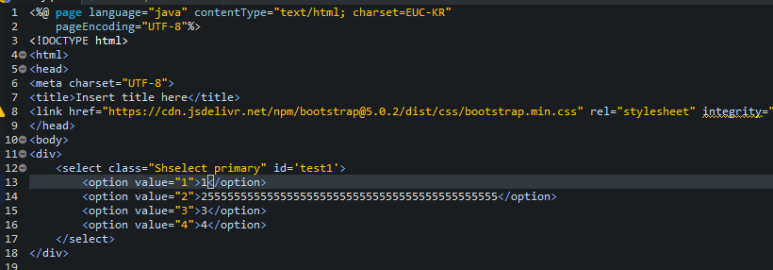
- 정적생성 :
- 이미 HTML 파일에 적혀있는 코드를 위에서 아래로 읽어 내려가며 생성하는 과정.
- 즉 HTML문서에 직접 태그로 작성하는 것.

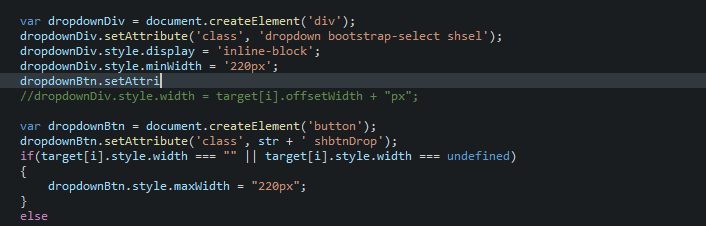
- 동적생성:
- JavaScript를 이용해 HTML 문서에 없는 노드를 만들어 붙혀 웹에 렌더링 되게 만드는 모든 과정.


JavaScript는 DOM을 조작할 수 있는 언어 중 가장 유명한 언어다.
JavaScript에서 HTML페이지의 요소에 접근하려면 항상 document 객체에 접근을 해야 한다.
JavaScript로 DOM에 접근하는 방법
- document.querySelector(selectors)
- document.querySelectorAll(selectors)
- document.getElementById(id)
- document.getElementsByClassName(Class)
- document.getElementByTagName(name)
- document.createElement(name)
- node.append(node)
- node.appendChild(node)
- node.remove(node)
- node.removeChild(node)
- element.innerHTML
- node.textContent
- element.setAttribute(name, value)
- element.getAttribute(name)
- element.addEventListener(type, listener)